CSS Editor
IDE
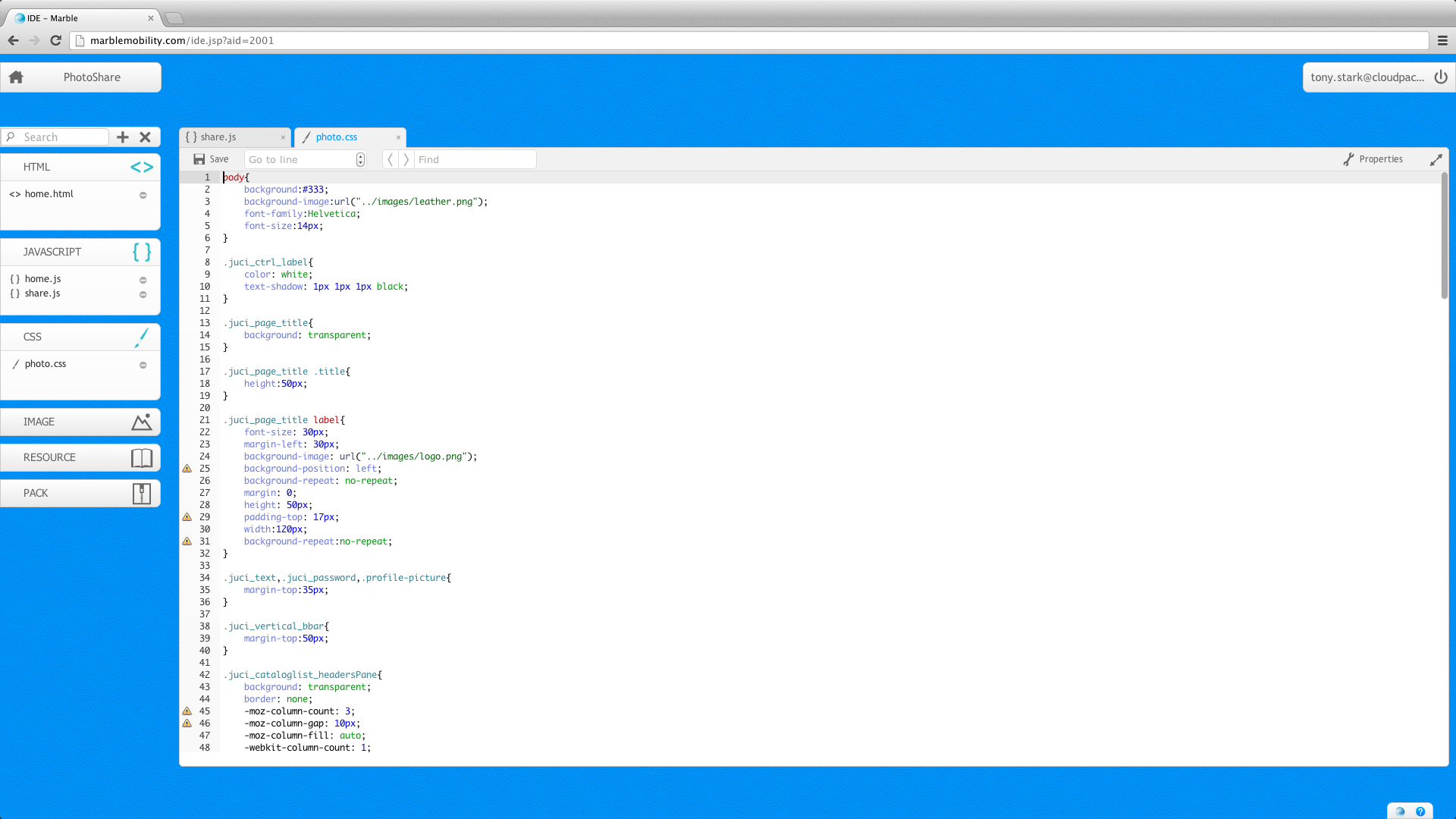
You can open a CSS Editor by creating a new CSS file. The CSS editor opened looks like the image below.

Fig 1 : CSS Editor
Toolbar
![]()
Fig 2 : CSS Toolbar
The toolbar has the following entities:
- Save Button
The save buttons allows you to save the file whenever you want to do so. You can either click this button or use the keyboard shortcut Crtl+S or Cmd+S to save the file.
- Go to Line
You can type out any number here to go to that particular line in the code area.
- Search
You can type any text here to search with the code. Press enter to cycle within the code.
- Properties
Clicking on the Properties shows you the various properties of the file and allows you to view when the file was created and when it was last modified.

Fig 4 : Properties
- Expander icon
This expands the editor to maximum screen size so that you can concentrate on your code without any disturbances.
CodeArea

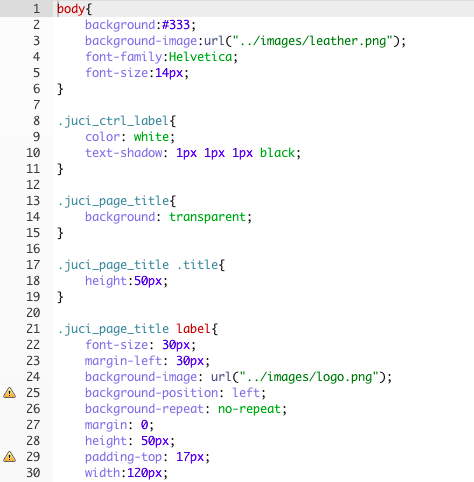
Fig 5 : CSS CodeArea
The code area is the section where you can write your CSS code pertaining to the mobile app being developed. All the syntax in the CodeArea is syntax highlighted for your ease of coding.